
turtleSpaces Halloween!
Witches, pumpkins, devils, ghosts and black cats are all haunting turtleSpaces this Hallowe’en! turtleSpaces is great for creating 3D models using code.
You can also find these models in the Published projects section of the webLogo interpreter.
The Pumpkin:

The pumpkin is created using the spheroidslice primitive, which creates an elongated slice of a sphere. By creating ten of these slices (every 36 degrees) we can easily create the pumpkin’s body:
TO pumpkin
pu
;penup
rr 180 up 90 lt 18 ra 20
;these were added after in order to position
;the pumpkin to face the camera
pushturtle
;stores the turtle's state on to a stack,
;to be restored later using popturtle
setspheroidaxis false
setfillcolor orange
setpencolor brown
gradient
repeat 10 [
setfillshade 0
spheroidslice 50 10 40 18 23 1.5
rt 36
]
Next, we’ll position the turtle and use the domoid primitive to create the eyes, nose and mouth:
left 2 raise 37 down 42 right 30 lo 85 setfillcolor 13 setpencolor 8 setspheroidaxis true domoid 15 10 3 0.5 ;eye ra 85 lt 30 UP 42 RT 40 DN 42 RT 30 lo 85 domoid 15 10 3 0.5 ;other eye ra 85 LT 30 UP 42 LT 20 DN 50 RT 30 lo 85 domoid 10 10 3 0.5 ;nose ra 85 LT 30 lo 3 DN 48 FD 40 lo 60 domoid 17 10 10 0.5 ;mouth
Finally, we’ll create the pumpkins stem:
popturtle ;return the turtle to its position, orientation ;and so forth when we did pushturtle nogradient setfc 8 ;setfillcolor cylinder 8 60 10 lo 60 up 90 rt 180 sr 20 lt 72.5 ;sr = slideright cylinderarc 8 20 10 10 3 home ht END
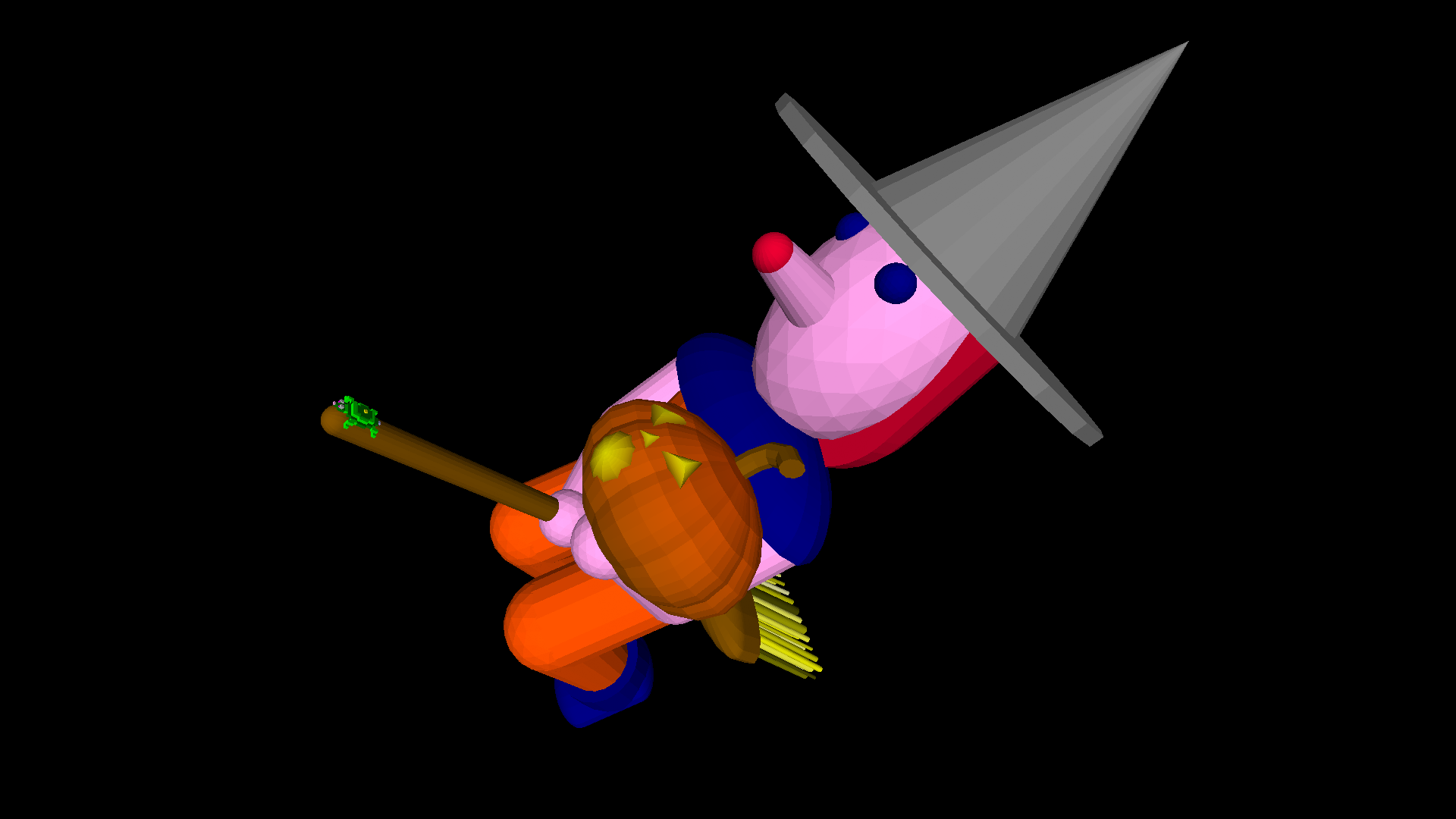
The Witch:
The witch procedure first stores the pumpkin as a turtle model, then begins with her signature feature: her hat!
First we position the camera and store the pumpkin as a turtle model:
TO witch reset cam:pullout 150 cam:orbitleft 20 cam:orbitup 10 begintag "pumpkin pumpkin endtag newmodel "pumpkin "pumpkin cs
Then we create her hat:
pu setfs 0 dn 90 ra 80 setoriginvectors vectors pushturtle setfc 5 rr 180 cone 40 100 20 cylinder 80 5 20
Next is her head:
rr 180 setfc 1 up 5 cylinderslice 40 50 20 10 lo 50 cutsphereslice 40 20 20 10 20 10 up 90 spot 40 dn 90 ra 50 dn 5 lo 30 setfc 11 rl 90 icospheroid 35 1.5 rr 90 ra 20 lt 30 bk 30 setfc 2 ico 7 fd 30 rt 60 bk 30 ico 7 fd 30 lt 30 lo 30 up 90 rr 180 up 10 setfc 11 cutcone 15 7 60 20 lo 60 setfc 1 dome 7 20 20 popturtle
Then her body:
lo 100
setfc 2
rr 180
cappeddomoid 30 20 20 2
rr 180
setfc 9
cylindroid 30 50 20 1.2
pushturtle
lo 50
domoid 30 50 20 1.2
repeat 2 [
pushturtle
sr 25
lo 10
dn 30
rr 180 dome 20 20 20
rr 180
cylinder 20 50 20
lo 50
ico 20
up 90
cutcone 20 15 50 20
lo 50
setfc 2
cylinder 20 20 20
lo 20
dn 90
cylindroid 10 20 20 2
lo 20 domoid 10 20 20 2
ra 20 rr 180
cylindroid 10 10 20 2
lo 10
domoid 10 20 20 2
popturtle sl 50]
popturtle
pushturtle
sr 45
dn 20
ra 4
setfc 11
cylinder 13 50 20
lo 50
ico 13
dn 90
cutcone 13 8 50 20
lo 50
ico 12
setmodelscale 0.5
dn 90 rt 160 lo 25 stamp "pumpkin
setmodelscale 1
popturtle
pushturtle
sl 45
dn 20
ra 4
setfc 11
rl 9
cylinder 13 50 20
lo 50
ico 13
dn 20
rl 40
cutcone 13 8 50 20
lo 50
ico 12
And finally her broom!
setvectors originvectors
setx 0
pushturtle
up 80
setfc 8
cylinder 5 100 20
lo 100
lo 5
rr 180
cappeddomoid 13 20 20 3.5
rr 180
cylindroid 13 15 20 3.5
lo 15
sl 35
setfc 13
repeat 15 [
rl -8 + repcount
cylinder 0.1 * (10 + random 20) 70 20
rr -8 + repcount
sr 5
randfs
]
sl 72.5
fd 5
repeat 14 [
randfs
rl -7 + repcount
cylinder 0.1 * (10 + random 20) 70 20
rr -7 + repcount
sr 5
]
bk 10
sl 5
repeat 14 [
randfs
rr -7 + repcount
cylinder 0.1 * (10 + random 20) 70 20
rl -7 + repcount
sl 5
]
popturtle
up 90
rr 180
up 10
setfc 8
cylinder 5 100 20
lo 100
dome 5 20 20
dn 90
ra 5
bk 10
st
END
The Devil:

This unicycling devil robot is a scary creature!
His head is made out of a padded voxel:
TO devil
cs
pu
setfc 11
cylinder 10 50 20
bk 10
voxeloid 50 20 50
fd 10
sr 50
cylinder 10 50 20
sl 60
voxeloid 70 50 50
fd 50
sr 10
cylinder 10 50 20
bk 10
voxeloid 50 20 50
fd 10
sr 50
cylinder 10 50 20
rr 180
repeat 2 [
repeat 4 [
dome 10 5 20
rl 90
cylinder 10 50 20
rr 90
sr 50
rt 90
]
up 180
ra 10
voxeloid 50 50 10
lo 60
lt 90
]
lo 10
bk 15
sr 15
lo 0.1
setfc 1
polyoval 10 5 100
bk 20
polyoval 10 5 100
sl 10
rr 180
fd 5
rt 60
quad 15 3
rt 30
sl 10
rt 30
quad -15 3
lt 30
sr 5
bk 40
pushturtle
repeat 8 [
quad 4 3
sr 4
lt 10
]
popturtle
pushturtle
repeat 8 [
quad -4 3
sl 4
rt 10
]
popturtle
fd 50
lo 20
sl 20
up 90
pushturtle
repeat 2 [
repeat 15 [
cylinder 16 - repcount 10 10
lo 8
up 10
rr 30 - 20 * repabove 1
]
popturtle
sr 40
pushturtle
]
And his body:
sl 60 ra 60 bk 15 rr 180 rt 20 setfc 13 cylinder 30 10 20 setfc 1 lo 10 cylindroid 30 20 20 2 sl 40 setfc 1 cylindroid 20 100 20 1 pusht lo 100 ico 20 up 120 rr 30 cutcone 20 10 100 20 lo 100 up 90 rl 15 ra 20 setfc 10 cylinder 20 40 20 popt pusht sr 80 cylinder 20 100 20 lo 100 ico 20 up 60 rl 20 cutcone 20 10 100 20 lo 100 setfc 5 up 90 rl 10 ra 20 cylinder 20 40 20 popt sr 40 cylinder 40 100 20 lo 160 rr 90 ra 20 setfc 11 cylinder 60 40 20 setfc 13 ra 5 cylinder 10 50 20 lt 90 lo 2.5 up 90 cylinder 2.5 100 10 dn 90 lo 45 up 90 cylinder 2.5 100 10 END
The Ghosts:
These bug-eyed PacMan-style ghosts are a real scream!
The Ghost:
TO ghost
up 90
make "gc 1 + random 14
make "ec pick [0 1 2 3 4 8 9]
setfc :gc
dome 50 20 18
rr 180
cylinder 50 50 18
lo 50
dn 90
repeat 18 [
tent 9 30 49.2
rl 20
]
setfc 15
up 90
ra 50
fd 50
rr 90
icospheroid 15 1.5
fd 15
setfc :ec
icospheroid 7.5 1.5
rl 90
bk 65
rt 40
fd 50
setfc 15
rr 90
icospheroid 15 1.5
fd 15
setfc :ec
icospheroid 7.5 1.5
rl 90
END
The Ghost Circle (this code assumes the above code is in a procedure called ghost:)
TO ghostcircle
reset
snappy:newworker [
setposition [0 0 0]
dropanchor
forever [
orbitleft 0.5
wait 1
]
]
randbg
setbs 13
setfs 0
dropanchor
up 90
pu
ra 80
gradient
randpc
setfc bg
spot 400
lo 80
nogradient
pullout 300
repeat 18 [
pushturtle
dn 90
rr 20
ghost
popturtle
orbitright 20
]
END
The Cats:
Don’t get in the way of these cats, or it’s bad luck!
The Cat’s Eye:
TO cateye setfc 13 pu rt 90 spot 10.1 fd 4 fiso 9.3 20 bk 8 rt 180 fiso 9.3 20 bk 4 ra 0.1 setfc 0 polyspot 6 40 lt 90 fd 3 fiso 5.2 7 bk 6 rt 180 fiso 5.2 7 bk 3 END
The Cat:
TO cat
sl 30
setfs 0
cateye
sr 60
cateye
sl 30
lo 0.3
bk 10
setfc 5
setfs 12
cylindroid 40 10 50 2
sl 20
lt 30
fd 25
tent 30 70 10
bk 25
rt 30
sr 40
rt 30
fd 25
tent 30 70 10
bk 25
lt 30
sl 20
bk 5
up 180
setfs 0
setfc 11
dome 5 20 20
fd 15
setfc 5
setfs 5
dome 8 20 20
lo 3
dropanchor
tether
pullout 7
rt 180
orbitright 70
setpw 2
repeat 2 [
repeat 5 [
line 80
orbitright 10
]
orbitright 130
]
pullin 7
rr 180
lo 12
rt 20
setfs 12
sr 20
setfs 13
cylindroid 40 100 50 2
lo 90
rr 90
setfs 12
cylinder 10 200 20
lo 200
dome 10 20 20
ra 200
rr 180
up 20
cylinder 10 130 20
lo 130
dome 10 20 20
ra 130
dn 40
cylinder 10 130 20
lo 130
dome 10 20 20
ra 130
sr 80
cylinder 10 130 20
lo 130
dome 10 20 20
ra 130
up 40
cylinder 10 130 20
lo 130
dome 10 20 20
ra 130
END
The Cat Ring:
TO catring
cs
pu
dn 90
dropanchor
pullout 250
pu
repeat 8 [
pushturtle
up 90
cat
popturtle
orbitright 45
]
END
Happy Hallowe’en!



























 That was the message its creators sent to the world. And people were listening. In particular, computer manufacturers. It was the early 1980s, an era where the price of a personal computer had dropped into the range of affordability for most of the Western market, with computers such as the VIC-20 and the Sinclair ZX81 costing as little as $100, and even those at the higher-end of the market falling below $1000.
That was the message its creators sent to the world. And people were listening. In particular, computer manufacturers. It was the early 1980s, an era where the price of a personal computer had dropped into the range of affordability for most of the Western market, with computers such as the VIC-20 and the Sinclair ZX81 costing as little as $100, and even those at the higher-end of the market falling below $1000.

 The message resonated. The manufacturers sold plenty of computers! So many computers. Then the discount wars began between Atari, Commodore, Tandy, Coleco and Texas Instruments and they sold even more computers, with TI and Coleco eventually giving up and dumping their computers on the market for as little as $49.
The message resonated. The manufacturers sold plenty of computers! So many computers. Then the discount wars began between Atari, Commodore, Tandy, Coleco and Texas Instruments and they sold even more computers, with TI and Coleco eventually giving up and dumping their computers on the market for as little as $49. But if they had only looked at domains outside of computer programming, they would have realized that this was a flawed premise. How many pianos and guitars languish in children’s bedrooms, having been played only once or twice? Painting sets? Meccano? Electronics kits? I could go on and on… the point of course is that the vast majority of people (not just children) don’t really do anything without an impetus to do so, an external drive. Very few of us are actually driven to create on our own.
But if they had only looked at domains outside of computer programming, they would have realized that this was a flawed premise. How many pianos and guitars languish in children’s bedrooms, having been played only once or twice? Painting sets? Meccano? Electronics kits? I could go on and on… the point of course is that the vast majority of people (not just children) don’t really do anything without an impetus to do so, an external drive. Very few of us are actually driven to create on our own. To make matters worse, the Logo of the early 1980s did not actually have great utility. While the language was easy to learn and use, it was very resource-hungry and slow. And this meant it wasn’t useful for creating the thing those children who actually had that self-drive wanted to create: games! And so, Logo’s purpose for them was to simply demonstrate that you could make the computer do things, and once they understood that, they quickly moved on to BASIC and Assembly language, and Logo languished unused.
To make matters worse, the Logo of the early 1980s did not actually have great utility. While the language was easy to learn and use, it was very resource-hungry and slow. And this meant it wasn’t useful for creating the thing those children who actually had that self-drive wanted to create: games! And so, Logo’s purpose for them was to simply demonstrate that you could make the computer do things, and once they understood that, they quickly moved on to BASIC and Assembly language, and Logo languished unused.

 But they still had education — they were well-established there, the teachers had at least been taught the basics and they were going to keep teaching it until told otherwise. Logo was there to stay.
But they still had education — they were well-established there, the teachers had at least been taught the basics and they were going to keep teaching it until told otherwise. Logo was there to stay. There were two main companies that had been commissioned by the computer manufacturers to develop versions of Logo who were more than happy to continue to support Logo in the education market. The first was Logo Computer Systems Inc (LCSI), which was founded by some of the original Logo designers including Seymour Papert, and which had created Logo for the Apple II and Atari.
There were two main companies that had been commissioned by the computer manufacturers to develop versions of Logo who were more than happy to continue to support Logo in the education market. The first was Logo Computer Systems Inc (LCSI), which was founded by some of the original Logo designers including Seymour Papert, and which had created Logo for the Apple II and Atari.
 For example, LogoWriter, released by LCSI, presented a word-processing like environment where users could use Logo to manipulate and generate text inside it, creating macros, templates and performing search-and-replace operations, amongst others. This was a moderately successful attempt to find an application for Logo that was less reliant on performance and better showcased its features.
For example, LogoWriter, released by LCSI, presented a word-processing like environment where users could use Logo to manipulate and generate text inside it, creating macros, templates and performing search-and-replace operations, amongst others. This was a moderately successful attempt to find an application for Logo that was less reliant on performance and better showcased its features.
 Terrapin, meanwhile, created more accessible versions of turtle graphics for younger users. This trend continued, with Terrapin seeming to cater more for younger children, while LCSI grew with its users, working to make their offerings suitable for older students, into junior and senior high school.
Terrapin, meanwhile, created more accessible versions of turtle graphics for younger users. This trend continued, with Terrapin seeming to cater more for younger children, while LCSI grew with its users, working to make their offerings suitable for older students, into junior and senior high school.

 As computers became capable of handling large amounts of independent turtles, those interested in real-world simulation took notice. In 1999 Northwestern University released NetLogo, designed to use Logo to model a number of phenomena in economics, physics and chemistry using turtles and ‘patches’, areas that influenced the turtles in various ways.
As computers became capable of handling large amounts of independent turtles, those interested in real-world simulation took notice. In 1999 Northwestern University released NetLogo, designed to use Logo to model a number of phenomena in economics, physics and chemistry using turtles and ‘patches’, areas that influenced the turtles in various ways. In 2001, MIT developed StarLogo, which took Logo and adapted it to facilitate agent-based simulations where hundreds or even thousands of turtles could interact with each other based on simple rules, allowing for the exploration of virtual ant colonies, for example.
In 2001, MIT developed StarLogo, which took Logo and adapted it to facilitate agent-based simulations where hundreds or even thousands of turtles could interact with each other based on simple rules, allowing for the exploration of virtual ant colonies, for example.
 With Scratch, if the program could be snapped together, it would at the very least execute, although it may not do what you want. You can drag and place objects (turtles) into a starting position, building a scene and then animating it, using logic. This borrowed a lot from Microworlds, while adding the blocks element. Scratch has been very successful, becoming the defacto tool for teaching introductory coding (a new version, Scratch Jr, does away with language entirely, using pictographic blocks).
With Scratch, if the program could be snapped together, it would at the very least execute, although it may not do what you want. You can drag and place objects (turtles) into a starting position, building a scene and then animating it, using logic. This borrowed a lot from Microworlds, while adding the blocks element. Scratch has been very successful, becoming the defacto tool for teaching introductory coding (a new version, Scratch Jr, does away with language entirely, using pictographic blocks).