A Logo Story
Once upon a time, in a land far, far away, there lived a group of clever little creatures called Logo turtles. These turtles loved nothing more than to follow instructions and create beautiful designs and patterns.
One day, a group of young children discovered the land of the Logo turtles and were fascinated by the amazing things they could do. The children quickly learned how to give the turtles instructions using a simple programming language called Logo.
With the help of the Logo turtles, the children were able to create all sorts of fun designs and patterns. They drew shapes, made music, and even created their own games.
The children quickly realized that the Logo turtles were very smart and could do almost anything they asked them to. They could even repeat instructions over and over again, which made it easy for the children to create complex designs and patterns.
As the children continued to explore the world of Logo programming, they learned even more advanced concepts, such as loops and conditional statements. These allowed them to create even more complex designs and programs.
Before long, the children had become master programmers, and the Logo turtles were their loyal assistants!
Together, they explored the world of technology and created all sorts of amazing things. In the end, the children learned that with a little bit of creativity and a lot of hard work, they could accomplish anything they set their minds to. And they all lived happily ever after.
Logo
Logo programming is a computer programming language that is often used in educational settings to introduce students to the concepts of computer programming. The language, which was developed in the 1960s, is designed to be easy to learn and use, making it a great tool for introducing students to the fundamentals of coding.
One of the key educational benefits of Logo programming is that it helps students develop critical thinking and problem-solving skills. As they work with the language, students must think logically and systematically in order to create programs that accomplish specific tasks. This process encourages students to approach problems in a structured way, breaking them down into smaller, more manageable parts.
In addition to improving critical thinking skills, Logo programming can also help students develop their creativity. As they work with the language, students can use their imagination to create programs that do all sorts of interesting things. For example, they might create programs that draw shapes or patterns on the screen, or that allow users to control on-screen characters or objects.
This creative process can help students develop their imagination and creative problem-solving abilities. Another educational benefit of Logo programming is that it can help students develop their computational thinking skills. In the world of computer science, computational thinking refers to the ability to think logically and systematically about complex problems, and to use a variety of computational tools and techniques to solve them.
As students work with Logo, they will learn how to use the language to create programs that can make decisions, perform calculations, and store and manipulate data. This process can help students develop the skills they need to think like a computer and to solve complex problems in a systematic way.
Overall, the educational value of Logo programming is clear. The language is a great tool for introducing students to the fundamentals of computer programming, and for helping them develop a range of important skills, including critical thinking, creativity, and computational thinking.
This is why Logo is often recommended as a good programming language for beginners because of its simplicity and ease of use. It is a procedural language, which means that it follows a step-by-step approach to problem-solving.
This makes it well-suited for beginners who are just learning the basics of programming. Additionally, Logo has a strong emphasis on visual learning, which can be helpful for those who prefer a more visual approach to learning.
Parents
One way a parent could teach their child Logo programming is by starting with the basics and gradually building on them.
To begin, the parent could start by introducing the child to the concept of programming and explaining how it is used to give instructions to a computer. The parent could then introduce the child to the Logo programming language and show them how to use it to create simple shapes and patterns.
Next, the parent could guide the child through the process of creating a basic program in Logo. This might involve using commands like “forward,” “back,” and “right” to move a “turtle” on the screen and create different shapes and patterns.
The parent could also introduce the child to more advanced concepts like loops and conditional statements, which can be used to create more complex programs.
As the child becomes more familiar with the Logo programming language, the parent could encourage them to experiment and create their own programs. This could involve challenging the child to create a program that draws a specific shape or pattern, or even to create a simple game using the Logo programming language.
Throughout the process, the parent should provide support and guidance as needed, helping the child to troubleshoot any issues they may encounter and encouraging them to continue learning and exploring the world of programming. By teaching their child Logo programming, a parent can help them develop important skills that will serve them well in the future.
Teachers
As a teacher, you have the opportunity to introduce your students to the world of computer programming with Logo.
Logo is a programming language that was designed in the 1960s to be easy for beginners to learn. It was created to help students learn programming concepts, such as loops and procedures, in a fun and engaging way.
One way to teach your students Logo programming is to start by introducing them to the Logo turtle. The turtle is a virtual robot that can be programmed to move around the screen and draw shapes and patterns.
You can show your students how to use simple Logo commands, such as “forward” and “right,” to move the turtle and create simple shapes and patterns. Next, you can introduce your students to the concept of procedures.
‘Procedures are blocks of code that can be used to perform a specific task. In Logo, procedures are created using the “to” and “end” keywords. For example, if you wanted to create a procedure to draw a square, you could use the following code:
to square repeat 4 [forward 50 right 90] end
Once your students understand how to create procedures, you can challenge them to use procedures to create more complex shapes and patterns.
For example, you can ask them to use procedures to draw a house, a tree, or even a face. This will help them develop their problem-solving and critical thinking skills as they figure out how to use procedures to create the shapes they want.
Another way to teach your students Logo programming is to introduce them to the concept of loops. Loops are blocks of code that are repeated until a certain condition is met. In Logo, loops are created using the “repeat” keyword.
For example, if you wanted to create a loop that would make the turtle draw a circle, you could use the following code:
repeat 360 [forward 1 right 1]
This code would make the turtle move forward 1 unit and turn right 1 degree, 360 times. This would create a circle on the screen.
You can challenge your students to use loops to create more complex patterns, such as spirals or stars.
Overall, teaching your students Logo programming can be a fun and engaging way to introduce them to the world of computer programming. By using the turtle, procedures, and loops, your students can learn important programming concepts in a hands-on and interactive way.
Kids
Did you know that learning to program in Logo can be lots of fun and can even help you with other subjects you’re learning in school?
Programming is all about giving a computer a set of instructions to follow. When you use Logo, you can create colorful shapes and patterns on the screen by typing in different commands. This can help you learn how to think logically and solve problems, which are important skills to have in many subjects, including math and science.
Learning to program in Logo can also help you develop your creativity. You can use the programming commands to create your own designs and animations, and even make your own video games!
Best of all, learning to program in Logo is not as hard as you might think. There are many resources available on this website to help you get started, including tutorials and links to books that can teach you the basics.
And as you get better at programming, you can start to explore more advanced concepts and create even more complex and interesting projects. So why not give it a try? Who knows, you might just discover a new hobby or even a future career that you’re passionate about!
Conclusion
The Logo programming language is a great choice for beginners because it is designed to be simple and easy to learn. Unlike other programming languages, which can be complex and difficult to understand, Logo has a straightforward syntax that makes it easy for even the most inexperienced programmer to get started.
One of the key features of Logo is its use of a turtle, which is a small cursor that can be moved around the screen using simple commands. This allows beginners to easily see the effects of their code, and it makes it easy to understand the concepts of programming, such as loops and conditionals.
Another reason why Logo is a great choice for beginners is that it is a visual programming language. This means that instead of typing out lines of code, you can use a graphical interface to create programs. This makes it easy for beginners to understand what their code is doing, and it allows them to quickly create and test programs without having to worry about syntax errors.
Additionally, Logo is a great choice for beginners because it is a high-level programming language. This means that it abstracts away many of the low-level details of computer programming, such as memory management and data types. This makes it easy for beginners to focus on the logic of their programs, and it allows them to create complex programs without having to worry about the underlying technical details.
Overall, the Logo programming language is a great choice for beginners because it is simple, visual, and high-level. Its straightforward syntax, use of a turtle, and graphical interface make it easy for even the most inexperienced programmer to get started, and its high-level nature allows beginners to focus on the logic of their programs without getting bogged down in technical details.
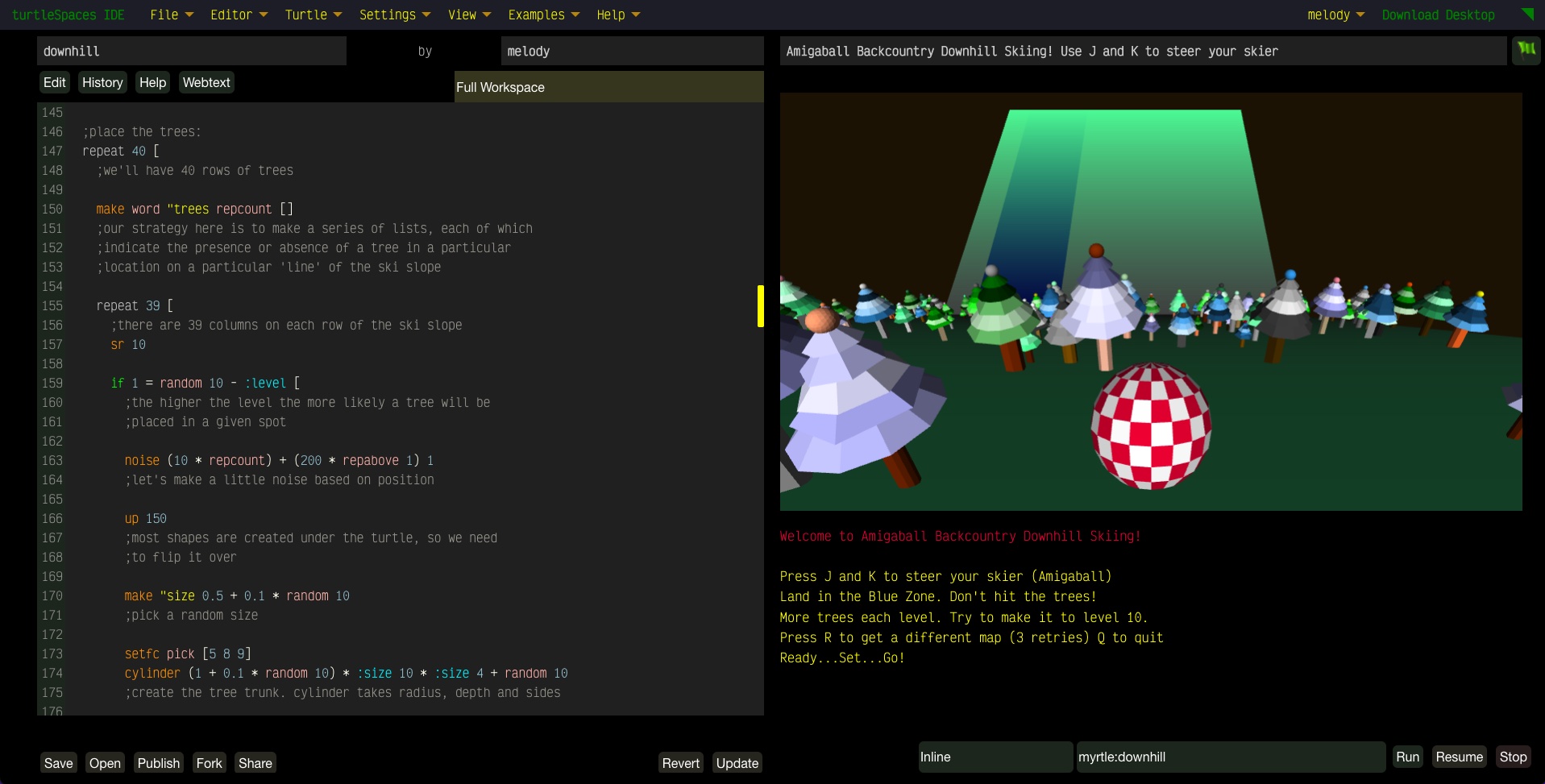
turtleSpaces
turtleSpaces is a versatile and user-friendly platform that is ideal for teaching Logo to beginners. This platform offers a wide range of features and tools that make it easy for beginners to learn the basics of coding and develop their skills over time.
One of the key advantages of turtleSpaces is its visual programming interface. This interface allows beginners to easily create and manipulate graphical elements, such as shapes and colors, using simple code. This makes it possible for beginners to see the results of their code in real-time, which can help them better understand the underlying concepts and principles of coding.
Another key advantage of turtleSpaces is its interactive learning environment. This platform includes a variety of learning resources, such as tutorials, examples, and challenges, that are designed to help beginners develop their coding skills in a fun and engaging way. These resources are also highly customizable, which means that teachers and educators can easily tailor them to meet the specific needs and learning styles of their students.
turtleSpaces also offers a range of advanced features that are useful for more experienced learners. For example, the platform includes includes tools for debugging and testing code, which can help beginners learn how to troubleshoot and solve problems in their code.
Overall, turtleSpaces is an excellent learning platform for teaching coding to beginners. Its visual programming interface, interactive learning environment, and advanced features make it a powerful and versatile tool for helping beginners learn the basics of coding and develop their skills over time.