
turtleSpaces Model Web Viewer
On our journey to porting turtleSpaces to the Web (yes, that’s coming!), we’ve added a primitive, SHAREVECTORS “description (or |description|) that allows users to share their creations to the web. SHAREVECTORS will return a link to the turtleSpaces website where you can view a static model, as it was in turtleSpaces when you executed the SHAREVECTORS command.
Note that the camera in the web viewer is currently fixed to the Y axis and is oriented upward, and so you need to ensure your models are oriented that way (they should look correct if you issue a CAM:CS to return the camera turtle to its home position).
You can also embed the viewer (and your creation) into your own web page if you use the following bit of code:
<iframe src="https://turtlespaces.org:9876/embed?pict=YourSceneHere" frameBorder="0" width="720" height="512" scrolling="no">
replacing YourSceneHere with the ID of your scene (the bit in the share URL after pict= and before the ” that follows it) which looks something like 8970c41a0c9a35553e6a2613f8b0516c67381e9a556beb647de84c09
Note: Due to limitations with WebGL, pen width is not currently supported.
You can click and drag to rotate the model, or use the scroll wheel to zoom in and out.
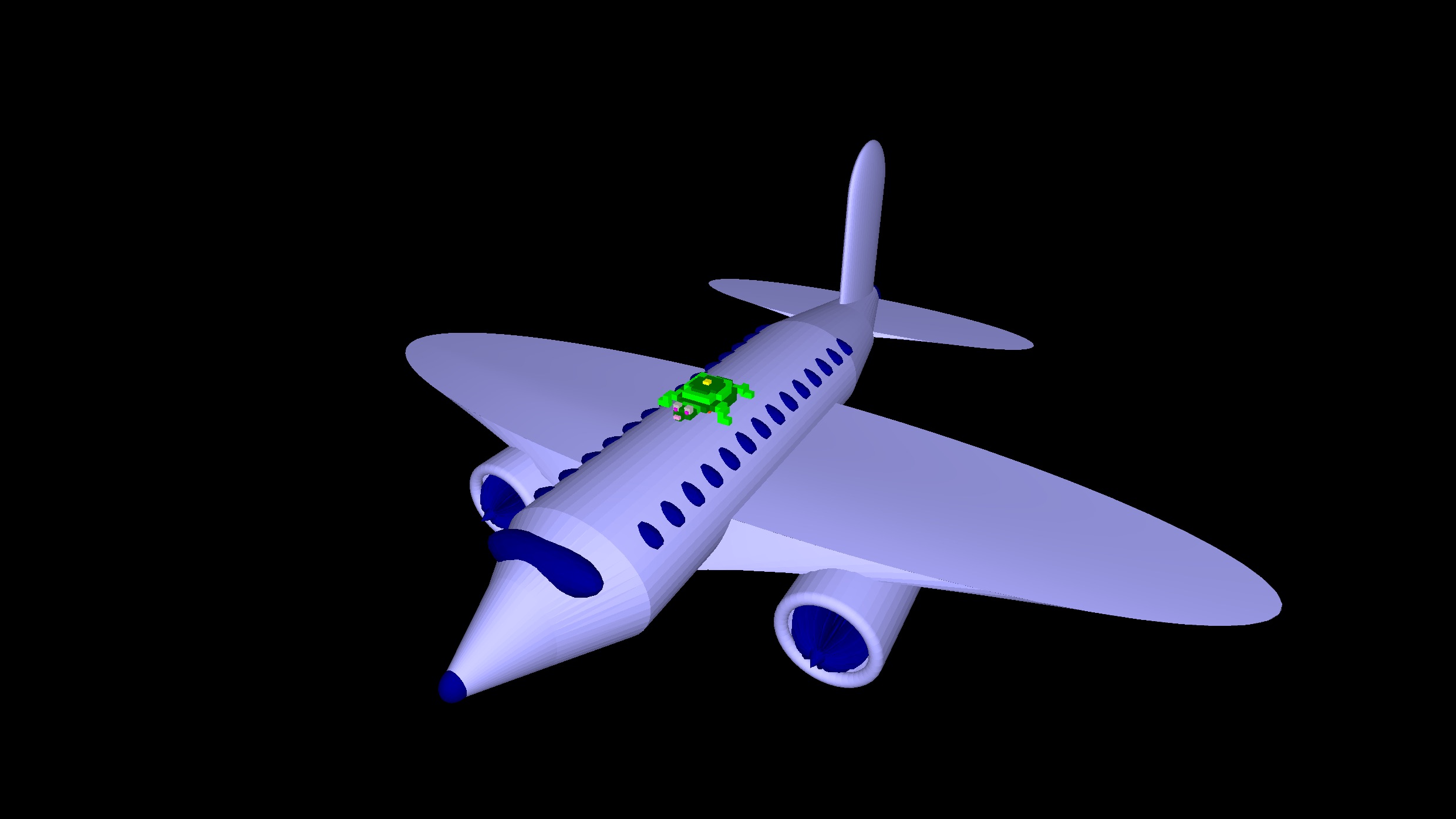
Here’s a few embedded examples: