
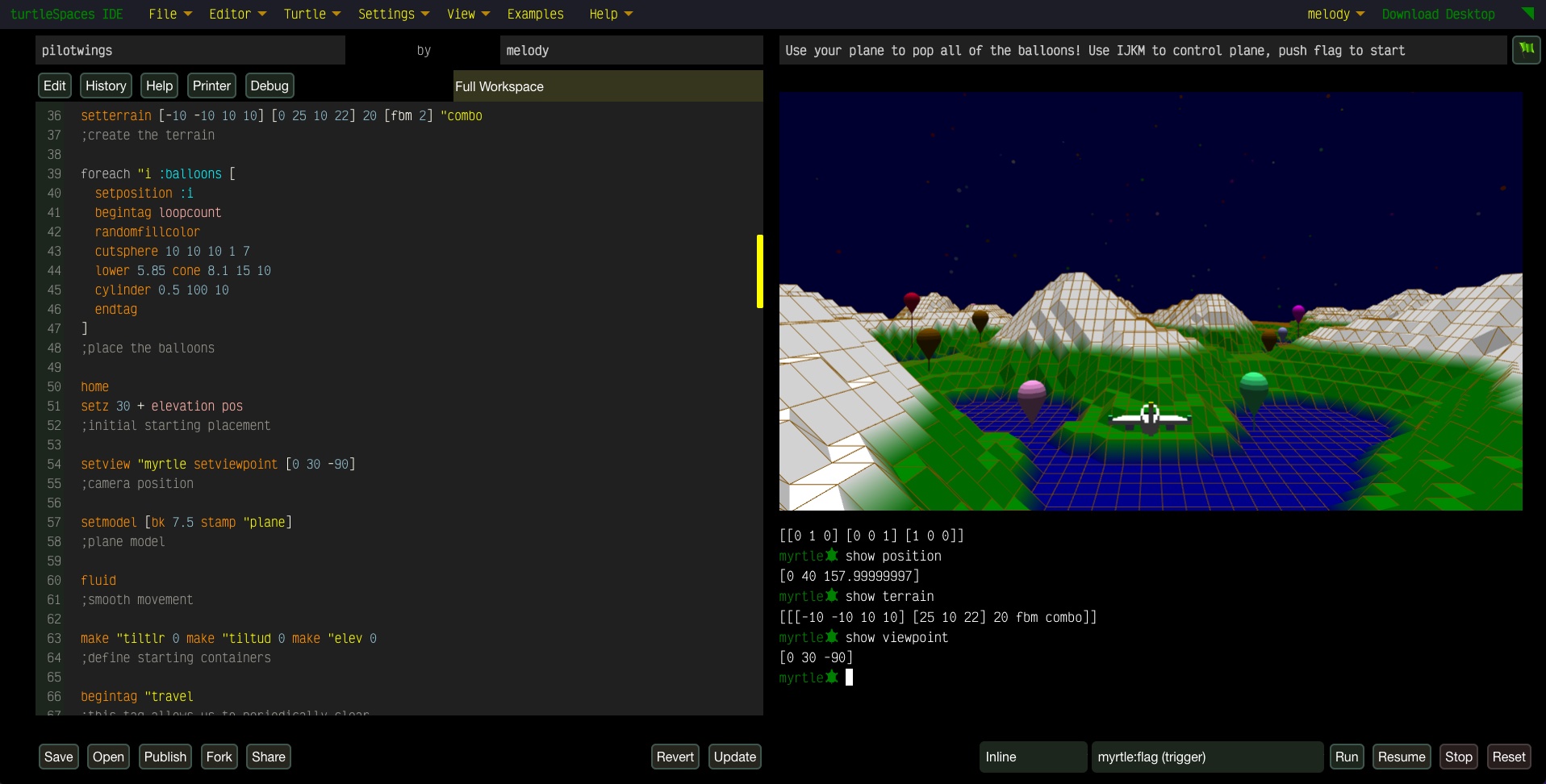
The turtleSpaces webIDE is an integrated Logo programming environment featuring the turtleSpaces application, a Javascript video renderer, a code editor and a menu system.
Various menus allow you to perform editor and execution functions, load examples and get help
The Examples menu contains dozens of Logo examples you can load in, and a random option (that loads a random example.)
To the upper right of the webIDE is the user menu. You can create an account, login or logout. You can also download the desktop version of turtleSpaces, and enter full screen mode (the green triangle)
It includes cloud-based user accounts and a way to share your projects publicly. You can also upload and download code from your computer.

The code editor features syntax highlighting and auto-indenting. You need to commit your changes using the Update button, below the edit pane
To the upper-left of the webIDE, above the editor are buttons that allow you to view the console (the bottom left area) history, what you’ve typed at the prompt. You can select, copy and paste the history into the editor.

The history pane allows you to view your console command history, and copy and paste entries to the editor
The Help tab allows you to access the command reference. The Webtext tab is for viewing text sent to the Webtext pane using the webtext primitive (for when you need more space than what is available in the console.)

The workspace selector allows you to select an individual procedure to edit, or the entire workspace. Procedures are prefixed by the name of the turtle they belong to.
The Workspace dropdown menu (which by default says Full Workspace) can be used to select an individual procedure for editing.
After you make changes in the editor, you must press Update to commit them. You need to Save to save your changes to the cloud
Underneath the editor are buttons to save your Logo project to the cloud, open a project from your cloud space, publish a project (make it visible to others), fork a project (duplicate it and work on the duplicate) and share (create a viewable 3D model, which will open in another browser tab.)
The Revert button allows you to undo changes made in the editor since the last Update. The Update button commits your changes and allows you to execute them. Until you Update, changes in the editor pane have no effect.

The console allows you to immediately execute code you type into it, like a classic Logo interpreter. Text output by default comes into the console.
To the right of the Update button, under the console, is the Inline / Worker selector, which specified whether the procedure you select in the dropdown to its right runs as the main worker or a new worker (which allows you to continue working in the console while the Logo code executes.)
In this area, you can select the procedure to execute using the Run button
The Run button executes the procedure selected in the dropdown to its left, while the Pause button allows you to suspend execution (it changes to Resume when paused, which allows you to continue execution.)

The name of the author is automatically filled in and cannot be manually edited
At the top of the screen, under the menu, are the metadata fields: you can edit the title (far left) and the description (far right) but not the author (this is done automatically.)

Left-click and drag on the viewer to orbit the camera, right-click and drag to zoom / rotate, scroll-wheel zooms in and out, and both-click and drag pans
The IDE uses a pruned-down version of the turtleSpaces binary compiled to WebAssembly (this is fairly straightforward because turtleSpaces is written in Golang. All of the OpenGL visualization is done using Javascript, with both the IDE and graphical environment contents synchronized between the front and back end using callbacks.
It uses CodeMirror for the editor, Zerb for the UI toolkit and ClayGL for the WebGL renderer.
Note: The turtleSpaces WebAssembly binary is fairly large and takes around 10 seconds to load and compile on a fast broadband connection. This may take longer on slower connections.