
One-A-Day: Qtips
Today’s example is short but sweet. It creates a design made out of a bunch of qtip-like ‘sticks’ with balls on the ends.
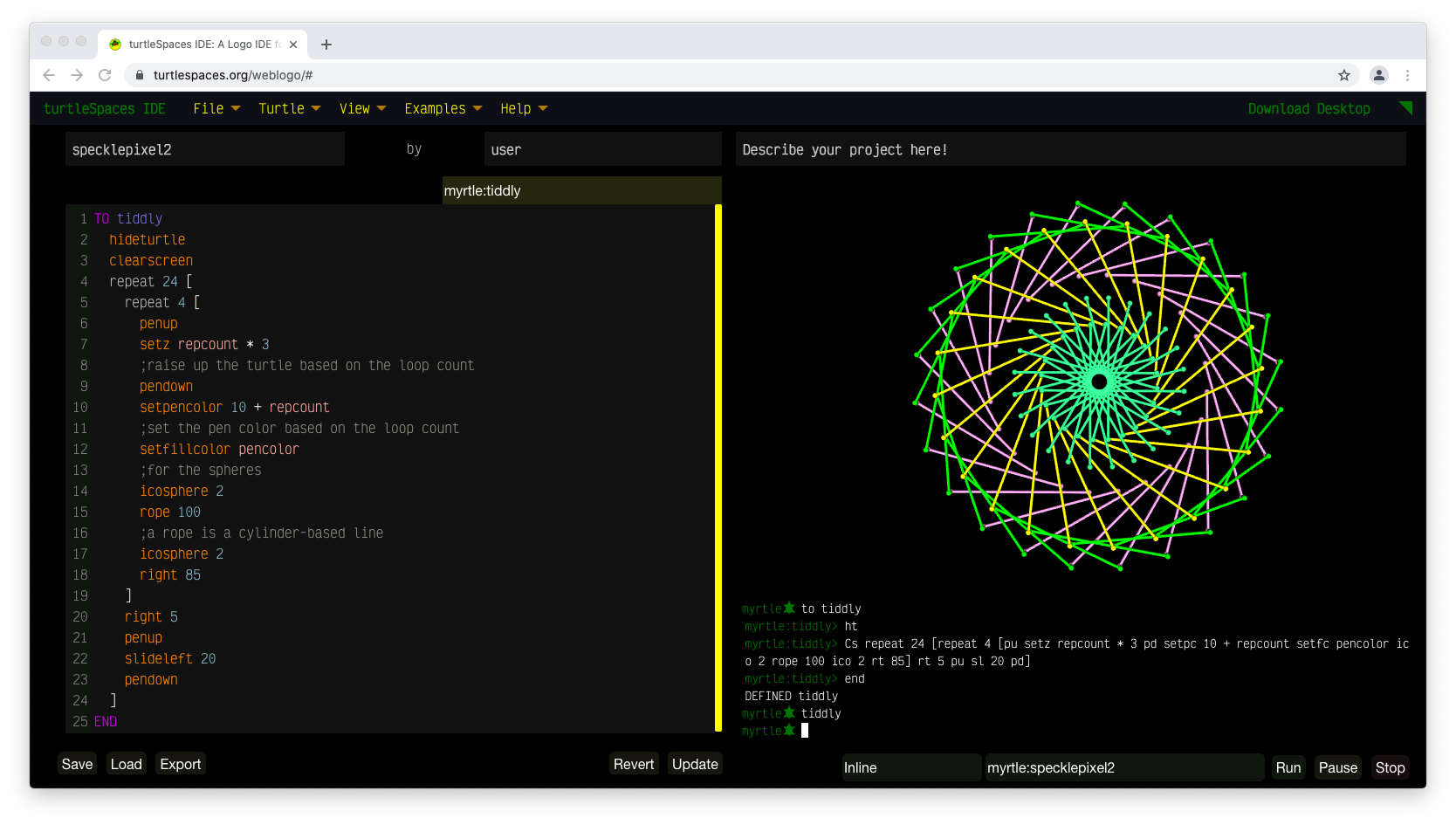
It is a design made out of ‘almost squares’ (four sides each at an 85 degree angle to each other). The turtle then turns right 5 degrees, and slides left 20 before continuing to the next almost-square.
Each side of the almost-square is coloured based on its iteration in the almost-square loop, and the fill colour of the balls is set to match. Also, each iteration is raised an amount relative to its iteration, creating a pleasing 3D effect.
![]()
Click here to open the project in the viewer or open it in the webLogo IDE
TO qtips
hideturtle
clearscreen
repeat 24 [
repeat 4 [
penup
setz repcount * 3
;raise up the turtle based on the loop count
pendown
setpencolor 10 + repcount
;set the pen color based on the loop count
setfillcolor pencolor
;for the spheres
icosphere 2
rope 100
;a rope is a cylinder-based line
icosphere 2
right 85
]
right 5
penup
slideleft 20
pendown
]
END